Optimizing Mobile and Preparing for Mobilegeddon

Syncing your mobile and website platforms has always been a smart move for marketers, simply because shoppers prefer the ease and convenience of optimized mobile sites.
However, new updates to Google make this optimization a necessity, rather than option, for today’s eCommerce sites.
Google recently released plans to change its mobile search rankings based on a site’s “mobile friendliness” in the eyes of Google. The search engine giant will implement adjustments to its algorithm starting April 21, 2015 and has provided a tool to check if a site is mobile-friendly.
This is a big game changer for retailers that benefit from showing up high on Google’s search list. If these mobile sites are not properly optimized, they may be knocked down a few pages on Google’s search results lists. Companies around the world have cleverly dubbed these big changes, “Mobilegeddon.”
Google’s announcement has caused companies to reevaluate their mobile optimization. In light of this game changing situation, we are determining the best ways to optimize websites via mobile.
What does mobile “unfriendliness” look like?
Tiny links and text that require the user to zoom in are unfriendly, according to Google. Sites that require the user to scroll sideways to see content is also unfriendly. A properly optimized mobile site should be easy for the user to understand and use.
This shouldn’t surprise anybody. Shoppers like seamless experiences that are quick and easy – not an hour-long session that requires time, effort, and lots of extra navigation.
Although Google is practically requiring sites to become more mobile-friendly, retailers should have already be attentive to consumers by offering the best material for them. However, recent studies show that a whopping 91% of small businesses have not optimized their sites. When NectarOM heard this statistic combined with the breaking news of Google’s Mobilegeddon, we decided to take a closer look at optimization and mobile sites.
Types of mobile site configuration
There are a couple different ways companies can configure their sites to mobile:
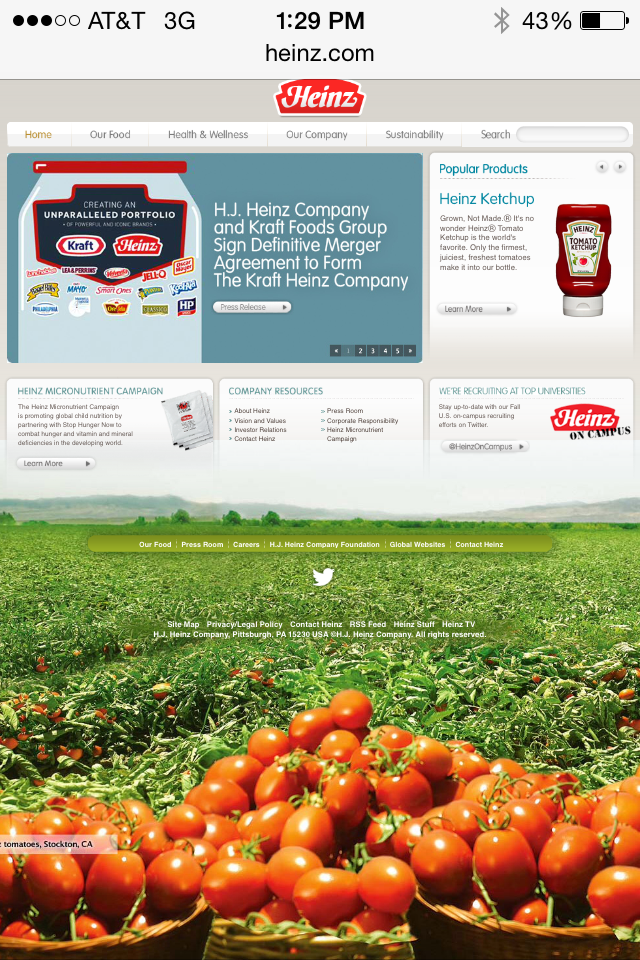
- Responsive: Responsive configuration looks the same across all devices used. It uses the same URL across all platforms. For example, a site will look relatively similar on a laptop and on a mobile device – minus a few formatting changes. Tech experts agree that, traditionally, Google prefers a responsive configuration.
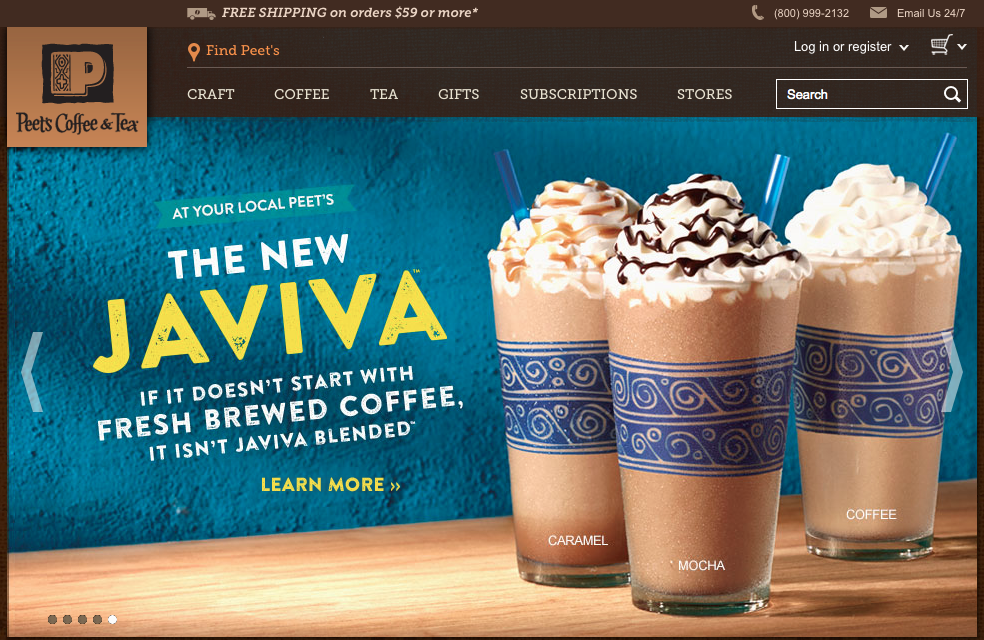
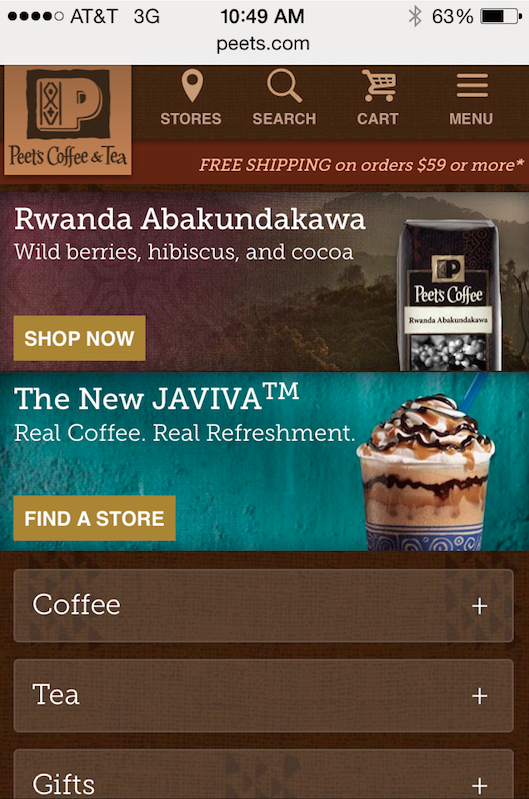
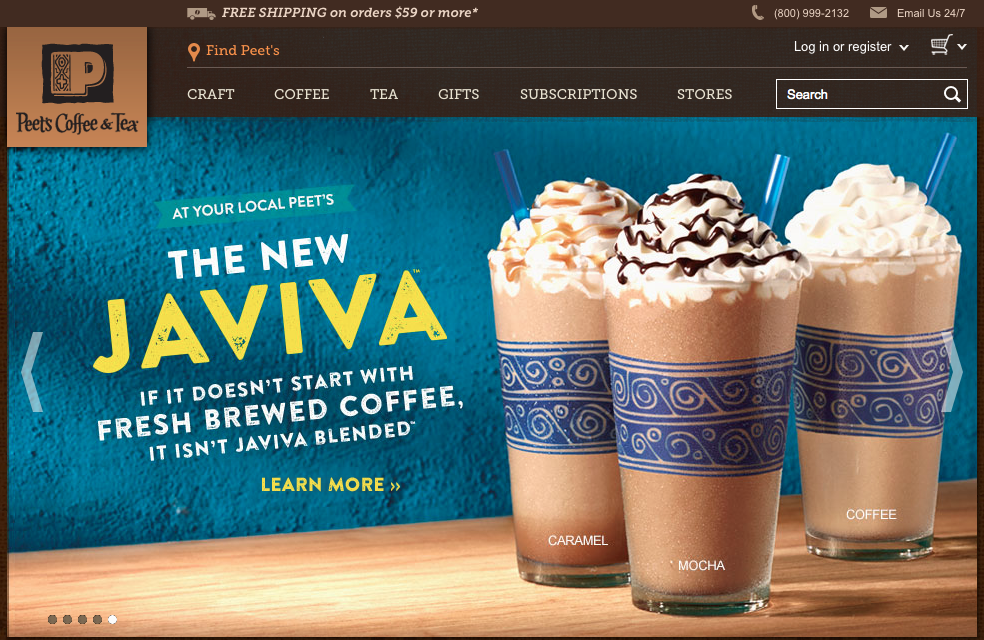
 Mobile-specific: Mobile specific configuration can look significantly different from a website viewed on a computer. Oftentimes, these sites utilize less text, larger links, and resizing features to make the mobile commerce experience easy for users. Mobile-specific sites usually use “m” as their subdomain. For example, Peet’s Coffee and Tea
Mobile-specific: Mobile specific configuration can look significantly different from a website viewed on a computer. Oftentimes, these sites utilize less text, larger links, and resizing features to make the mobile commerce experience easy for users. Mobile-specific sites usually use “m” as their subdomain. For example, Peet’s Coffee and Tea
designs their mobile site to include elements from their website – but with larger buttons and links, and less text.
Effectively optimizing mobile content

When reconfiguring your mobile site, there are several factors your company should consider for easy site viewing and usage. We’ve determined what we think are the most important factors for effective optimization.
The most im
portant thing to remember when optimizing for mobile is to keep things simple. Don’t overcrowd the user’s mobile screen with text and links – an overabundance of content can get overwhelming and leave the user frustrated. Instead of cramming an information surplus into a home page, use basic links and titles to make a shopping experience easy for your users.
As far as formatting goes, there are several different factors that can strengthen your mobile optimization.
One of my biggest qualms in mobile sites are links that are too small or too close together. When my

thumbs are too large to click a single link on my phone, I oftentimes get so annoyed that I leave the site entirely. When this happens, I might check out a competitor’s site, and use that instead if its easier to use. Be sure that consumers are able to click on your links easily so they don’t leave you for your competition.
Similarly, your site’s text should carry over seamlessly to mobile as well. If you are not designing a site unique to your mobile device, your site should utilize text that is easy to read – even when it’s smaller. Large, cursive fonts that may look pretty on the computer can look like illegible scribbles on a small mobile device.
Companies should also be aware of which outside content they are bringing into their site. In particular, plug-ins like Flash or Java can be an Achilles’ heel for companies implementing them on mobile sites. Both Flash and Java are notorious for failing to be mobile friendly. Ensure that your users are able to experience all content by avoiding these entities.
Going forward
Optimizing mobile in the upcoming weeks will be a necessity for all businesses. And the sooner you get started with optimization, the more time your company can take to effectively optimize your content. Interested in learning about other ways you can utilize mobile? Check out our mobile personalization white paper to learn what personalization can do for your mobile marketing campaign.

 Mobile-specific: Mobile specific configuration can look significantly different from a website viewed on a computer. Oftentimes, these sites utilize less text, larger links, and resizing features to make the mobile commerce experience easy for users. Mobile-specific sites usually use “m” as their subdomain. For example, Peet’s Coffee and Tea
Mobile-specific: Mobile specific configuration can look significantly different from a website viewed on a computer. Oftentimes, these sites utilize less text, larger links, and resizing features to make the mobile commerce experience easy for users. Mobile-specific sites usually use “m” as their subdomain. For example, Peet’s Coffee and Tea